編集に強いバージョンの記事を公開しました。新しい記事はコチラ↓
スマブラの参戦風文字を作る機会があったので作ってみました。
ネタで作りたい人も多いと思うので備忘録残しときます。
作り方を変えれば編集に強い作成方法もあるかと思われますが、とりあえず思いついた方法なので加工後は文章のみ編集不可となるので注意。
こだわりがない方は、ジェネレーターが豊富なのでそっちを使った方が10000000000倍楽です!
今回使ったツール
illustratorです。Mizはクリエイティブクラウドに加入してます。
入れたい文字をテキストで挿入
本家のフォントは極太ゴシック体。
DynaFontがCCフォントに無いので、私は他のゴシック体をテイストに合わせて使っています。

文字をアウトライン化
プロパティ→クイック操作からアウトラインを作成をクリック。

この時点で文字を変更できなくなるので注意。
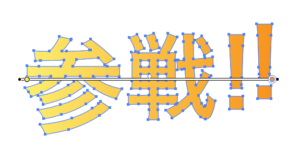
そのままだと、文字がグループ化されていて配置変更しづらいので、グループ解除をクリック。

文字間や配置をこの時点で決めておきます。
「画像2」
複合パスを作成
グラデーションをかけたい文字列を選択し、
オブジェクト→複合パス→作成をクリックし、複合パス状態にします。
これで、文字列全てにグラデーションがかかるようになりました。

縦グラデ挿入
グラデーションツールを選択し、文字をクリックしてグラデーションをかけます。

上記の白い棒の右側を丸い矢印が出た状態でスライドし、縦状態にします。

グラデーションタブにある(表示されていない場合は、表示→グラデーションにチェックを入れると表示されます)
〇をダブルクリックすると、色選択ができますので任意の色に変更してください。

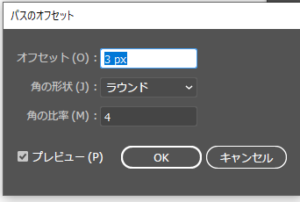
文字オフセット
次に文字をオフセット化しましょう。
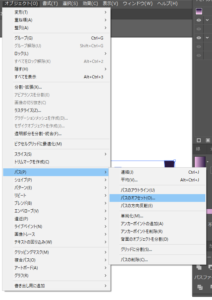
オブジェクト→パス→パスのアウトライン化を選択すると、詳細設定画面が出ます。

重要なのは角の形状と、オフセットの値です。
本家に近づけるのであれば、形状はラウンドがおすすめです。
オフセットの値は、キャンバスの大きさなどで大きく変わるため、プレビューを見ながら確認してください。
(今回はLINEスタンプサイズなので3pxにしました)

オフセット色変更
OKを押すとオフセットが作成されます。
オフセットが選択状態になっているので、アピアランス(表示されていない場合は、表示→アピアランスにチェックを入れると表示されます)
より色を黒に変えます。

最後に上レイヤーの文字を選択し、出っ張ったように見えるように少し右上に文字をずらします。
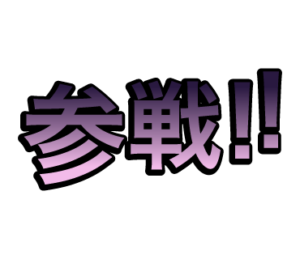
完成
これで完成です。

量産用に編集に強い加工をしたい場合
グラデーションのかけづらさや、オフセットのように位置の調整はしづらくなりますが、袋文字を使う方法でも近い加工が可能です。
アピアランスから線を追加して、文字のレイヤーより下に配置し微調整する方法を取りますが、詳しくはまた今度。
お仕事依頼でこのような文字装飾を使いたい場合
Mizへの画像制作やロゴ作成での依頼で、このようなエフェクトやデザインを指定したい場合はお気軽にご相談ください。
(あまりにも似せすぎると権利関係で責任とれないので、自己責任かあくまでニュアンスを汲み取る形になります)
相談の際は、お問い合わせフォームか公式LINEよりお願いいたします。