このブログに参戦動画や画像を作りたくてたどりつく方が多いことに気づきました。
備忘録として作ったような記事なので、作りやすさ重視でクオリティがいまいちだったのでブラッシュアップしてみます。
修正に強い文字装飾
今回は、文字をアウトライン化せずにアピアランスの編集のみに特化し、編集しやすいデータを作成する事を目的にしました。
今回使ったツール
illustratorです。Mizはクリエイティブクラウドに加入してます。
1文字を入力
文字ツールで任意の文字を打ち込みます。今回も本家のフォント(極太ゴシック体)ではなく、手持ちのフォントを使用しました。

使用フォント
TBUDゴシック Std
2アピアランスより新規塗りを追加

アピアランスパネルより「新規塗りを追加」![]() をクリックし、グラデーションカラーを選択
をクリックし、グラデーションカラーを選択
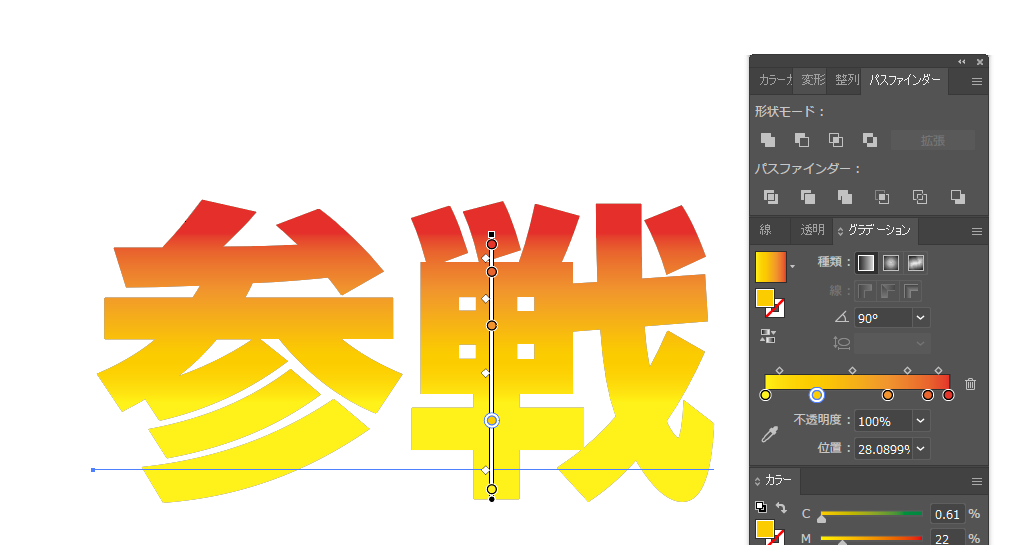
3グラデーションを編集し、線を追加

グラデーションパネルより、任意の色に変更します。
今回はプリセットを利用しました。本家に近づけるのであれば、文字の下部を色濃くした方がそれっぽくなります。
次に、アピアランスにある線:を黒く塗り潰し、塗りの下までドラッグします。

上記のような表示になります。線の横の空白をドラッグすると塗り下に移動させることができます。
4塗りを追加
アピアランスより「新規塗りを追加」![]() をクリックし、追加された塗りを白に指定します。
をクリックし、追加された塗りを白に指定します。
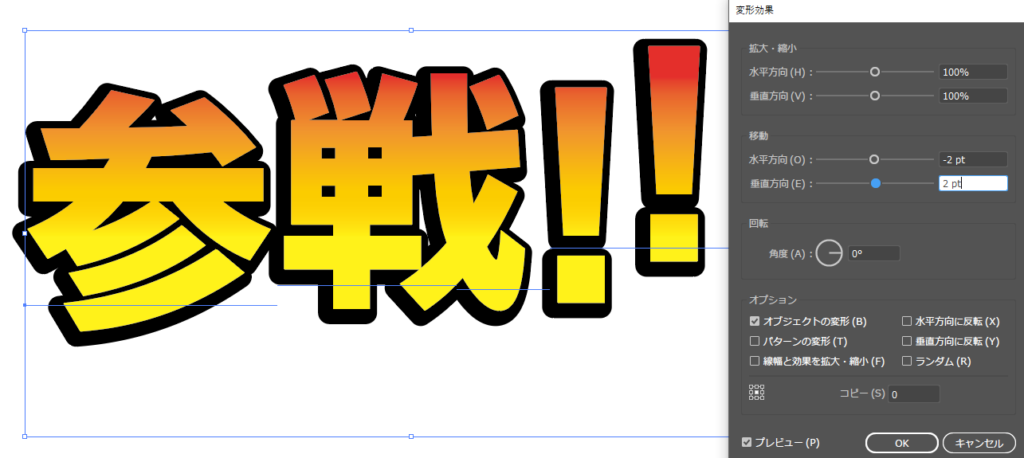
作った白を「新規効果を追加」![]() して、パスの変形>変形を選択
して、パスの変形>変形を選択

コピーを25にして、水平方向に-0.01~-0.05、垂直方向に0.01~0.05に指定します。
コピーを増やすことでハイライトの角が自然につながります。
5文字タッチツールで文字のレイアウトを変える
文字タッチツール![]() を選択し、文字を移動させます。
を選択し、文字を移動させます。
文字を全体的に右上がりにしましょう。

文字の左側から選択してずらしていきます。文末から変更してしまうと手直しが増えるので注意してください。
6線の位置を変更する
アピアランスの線を選択した状態で新規効果を追加![]() 、パスの変形>変形を選択
、パスの変形>変形を選択

移動より水平をマイナス方向、垂直をプラス方向にスライドさせます。
あまりずらしすぎると空白部分が見えてしまうので注意。
避けるには線ではなく塗りで対応しますが、今回は参戦文字に近づける程度の移動であれば問題ないので省略します。
7エンベロープを作成
オブジェクト>エンベロープ>メッシュで作成を選択。

分割数などを設定できますが、今回は自由変形ができるようにするための処理なので特にいじらなくてOK
8自由変形ツールで文字を成形
最後に自由変形ツール![]() で文字のパースを変形させます。
で文字のパースを変形させます。
選択すると、ツールバーが表示されるので一番下の「パスの自由変形」を選択して文字を整えましょう。
![]() このツールバーの一番下がパスの自由変形です。
このツールバーの一番下がパスの自由変形です。
実際に変形させてみました。
これで完成です。

前回より工数は多いですが、この編集方法だと文字を打ち直しできる強みがあります。
番外編:文字の編集

文字ツールの状態で文字の上にマウスポインタを合わせると文字情報が出てきます。
この状態でクリックすると文字の書き換えが可能です。
アピアランスパネルで文字の色や位置の編集ももちろん可能です。
エンベロープが一番上に表示されているので、「内容」をダブルクリックすると文字のアピアランスが表示できます。
さいごに
ネタ系の画像を作成する際は数を作る場合も多いので、今回の作成方法の方が後々使いやすいと思います。
希望に沿った文字の装飾データ作成も可能ですのでご希望の方は公式LINEかコンタクトフォームよりお問合せくださいませ。