このページでは、画像圧縮におすすめのツール「Squoosh」を紹介します。
HP製作を行っていると「画像のサイズ」って気になりますよね。
素早い表示はSEO対策の一環にもなりますし、そもそもアップロードできない大きさのものも。
大きな画像は綺麗ですが、表示が遅くなるのでメリットデメリットが一長一短です。
そこで、Google Chrome Labsが開発したWEBアプリ「Squoosh」がとても便利でした。
サイトはこちら
メリット
- WEB上で完結できる
- 画質の変化を確認しながら圧縮可能
- スマートフォンからでも操作ができる
個人的には特にデメリットを感じません。開発元がしっかりしているのもうれしい。
使用方法
1圧縮したい画像をドラッグ
画像をサイトにドラッグするだけで読み込みができます。

この状態で25%圧縮された状態の画像が縦線の右側に表示されています。
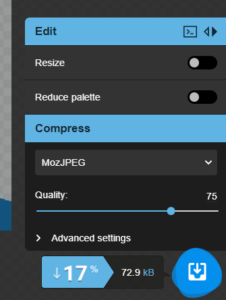
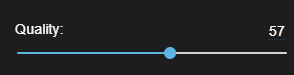
2圧縮率を決める
圧縮率を変更する場合は、右下にあるQuality:のつまみを左にずらしてください。

拡大

マウスホイールを回すと画像が拡大/縮小されます。
なるべくズームした状態で確認したほうが劣化の状態を確認しやすいです。拡大/縮小をうまく使い分けてください。
圧縮後のサイズ確認は右下に表示されますので、目当てのサイズまで圧縮するのも可能です。

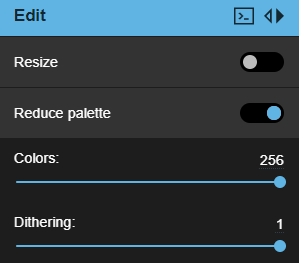
3画像のサイズなどの変更
Squooshでは色数の変更やカンバスサイズの変更も可能です。

作成した画像であれば、このあたりは不要です。
4完成
全ての設定が終わったら右下の青丸型のDLボタンを押せば完成です。

名前を付けて保存の窓が開きますので、任意の場所に保存してください。
まとめ

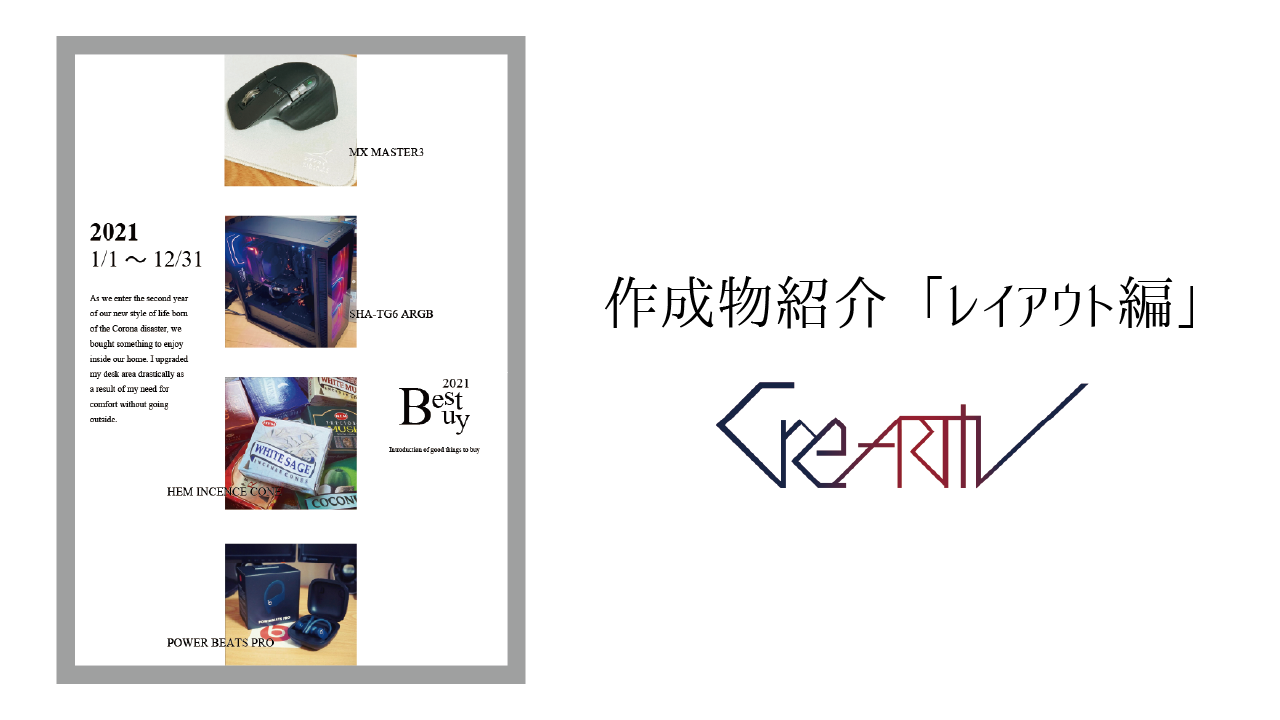
圧縮前

圧縮後
Squooshでは、画像の状態を確認しながら画像を圧縮できるツールでした。
圧縮してみて「もっと圧縮かけるべきだった」や「圧縮しすぎて画質が落ちすぎた」といった事が防止できるのでかなり優秀です。
サムネイルや大き目の画像を丁寧に圧縮するのに向いていますので、是非使ってみてください。